Welcome ページのテストプログラムを StrutsTest で作成します。JUnit やテスト ファーストについてはここでは説明しません。
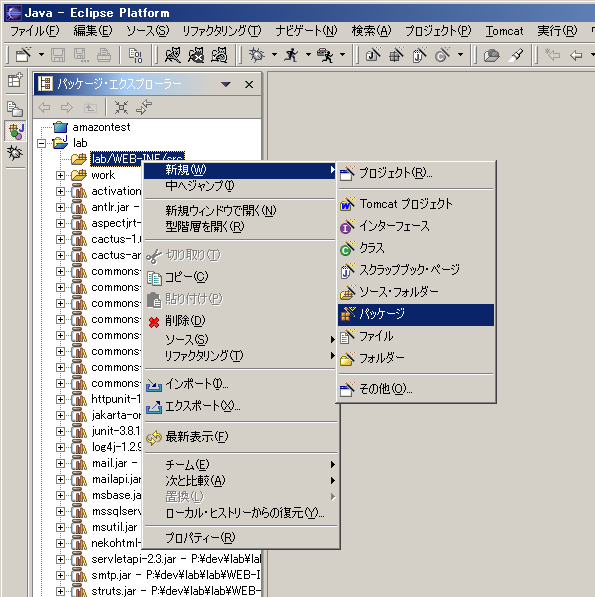
ここで Java パッケージを考慮します。通常のアプリケーションはメールアドレス を逆順にしたものをベースにするといいでしょう。 たとえばわたしの場合だと完全にメールアドレスの逆順ではありませんがユニーク になるものとしては org.flnet.tantau.lab というパッケージ名が浮かびます。 ここで lab は今回作成するアプリケーションの名前です。

そしてテスト用のパッケージは分割して org.flnet.tantau.testlab にし ます。
テスト用パッケージの命名
テスト用クラスはアプリケーションとは別パッケージにしました。 この方がテストクラスを取り除いてデプロイするのが楽だと考えたからです。 ただ、別パッケージだと private のメソットをテストできません。 結局パラメータに入力項目をセットしてエラーが返ってこないことをテストする だけになってしまいました。
src に cactus.properties を作成します。Eclipse で「プロジェクト->すべて再ビルド」 をおこないます。これによって WEB-INF/classes にコピーされます。
# Configuration file for Cactus. # Each project using Cactus need to have such a file put in the client side # CLASSPATH (Meaning the directory containgin this file should be in the client # side CLASSPATH, not the file itself of course ... :) ) # Defines the URLs that will be used by Cactus to call it's redirectors # (Servlet and JSP). You need to specify in these URLs the webapp context # that you use for your application. In the example below, the context is # "test". cactus.contextURL = http://localhost:8080/lab cactus.servletRedirectorName = ServletRedirector cactus.enableLogging=true
cactus の設定を web.xml に追加します。順番を変えるとちゃんと読まれませんので それぞれのタグを見つけてその後ろに追加してください。
servlet
<servlet> <servlet-name>ServletRedirector</servlet-name> <servlet-class>org.apache.cactus.server.ServletTestRedirector</servlet-class> </servlet>
servlet-mapping
<servlet-mapping> <servlet-name>ServletRedirector</servlet-name> <url-pattern>/ServletRedirector</url-pattern> </servlet-mapping>
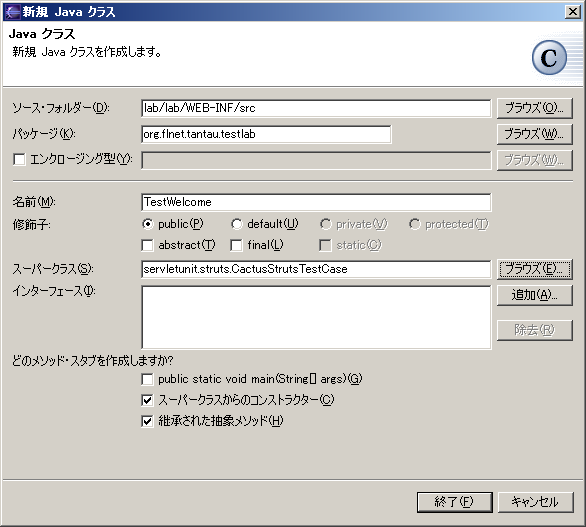
CactusStrutsTestCase を継承した org.flnet.tantau.testlab.TestWelcome というクラスを作成します。

必ず JavaDoc コメントは書きましょう。
/** * * Welcome ページのテストクラス<br> * */
/**
* Default constructor
*/
public TestWelcome() {
super();
}
/**
* Constructor with Test Name
* @param testName
*/
public TestWelcome(String testName) {
super(testName);
}
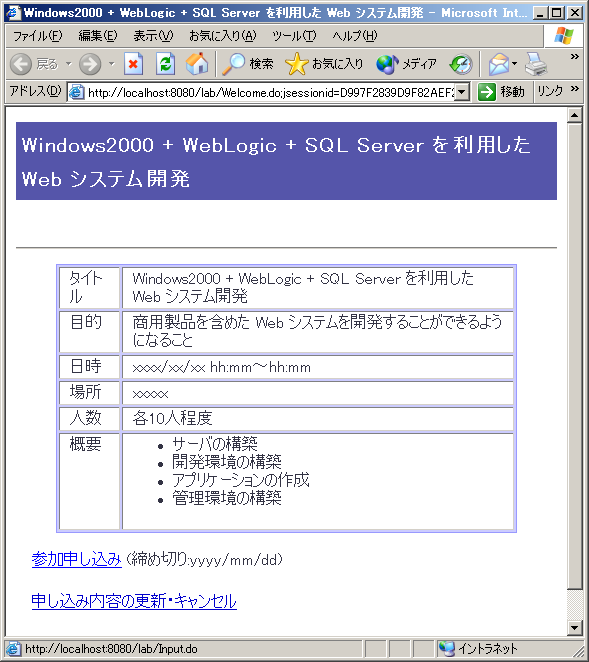
まず、Welcome ページの仕様を調べます。 struts-blank.war では /index.jsp にアクセスすると /pages/Welcome.jsp に Forward されて /pages/Welcome.jsp の内容が表示されるようになっています。 したがって仕様は以下のようになります。
これをメソットとして実装します。
/**
* トップ画面がリダイレクトされるかをテスト
*/
public void testRedirect() {
// テストするリクエストのパス
setRequestPathInfo("/index.jsp");
// アクションを呼び出す
actionPerform();
// リダイレクトされるだけのため
// エラーがないことだけを確認する
verifyNoActionErrors();
}
/**
* トップ画面が表示されるかをテスト
*/
public void testDisplay() {
// テストするリクエストのパス
setRequestPathInfo("/Welcome.do");
// アクションを呼び出す
actionPerform();
// リダイレクトされるため
verifyForwardPath("/pages/Welcome.jsp");
// エラーがないことを確認する
verifyNoActionErrors();
}
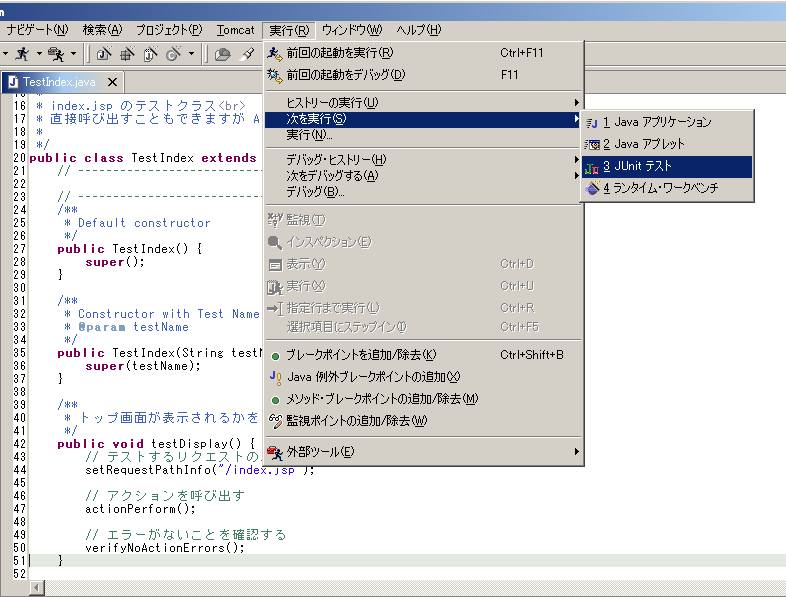
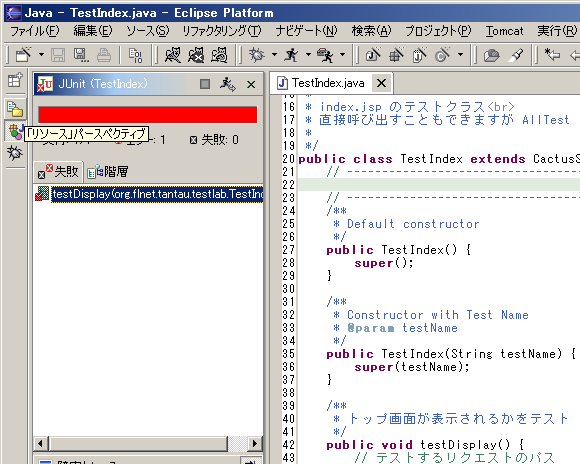
Eclipse から実行->次を実行->JUnit で実行してエラーになることを確認します。


Tomcat を起動して再度実行し、テストが通ることを確認します。
/pages/Welcome.jsp を修正します。このサンプルではJavaリソースを使用して言語 によってローカライズされたページが表示されるように修正しています。 とはいえすべてを MessageResources.properties に入れるのはかなりの手間が かかります。もともとの Welcome.jsp ではすべてをリソースに入れていますが ここでは welcome.title のみリソースファイルに登録してタイトルだけを リソースから使用することにしています。
<%@ taglib uri="/tags/struts-bean" prefix="bean" %>
<%@ taglib uri="/tags/struts-html" prefix="html" %>
<%@ taglib uri="/tags/struts-logic" prefix="logic" %>
<html:html locale="true">
<head>
<title><bean:message key="welcome.title"/></title>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS" />
<html:base/>
<link rel="stylesheet" type="text/css" href="/lab/css/wiki.css" />
</head>
<body bgcolor="white">
<logic:notPresent name="org.apache.struts.action.MESSAGE" scope="application">
<font color="red">
ERROR: Application resources not loaded -- check servlet container
logs for error messages.
</font>
</logic:notPresent>
<h1 class="header"><bean:message key="welcome.title"/></h1>
<br>
<hr>
<table border="1">
<tr>
<td>タイトル</td>
<td><bean:message key="welcome.title"/></td>
</tr>
<tr>
<td valign="top">目的</td>
<td>商用製品を含めた Web システムを開発することができるようになること</td>
</tr>
<tr>
<td>日時</td>
<td>xxxx/xx/xx hh:mm〜hh:mm</td>
</tr>
<tr>
<td>場所</td>
<td>xxxxx</td>
</tr>
<tr>
<td>人数</td>
<td>各10人程度</td>
</tr>
<tr>
<td valign="top">概要</td>
<td><ul>
<li>サーバの構築</li>
<li>開発環境の構築</li>
<li>アプリケーションの作成</li>
<li>管理環境の構築</li>
</ul>
</td>
</tr>
</table>
<p>
</p>
<br>
</body>
</html:html>
struts-blank.war では MessageResources.properties が classese の下にあります。 このままでは Eclipse で再ビルドを行うと消えてしまいますので src 以下に コピーしてから書き換えて再ビルドを行います。これによって書き換えた MessageResources.properties が classes にコピーされます。
# -- welcome -- welcome.title=Windows2000 + WebLogic + SQL Server を利用した Web システム開発
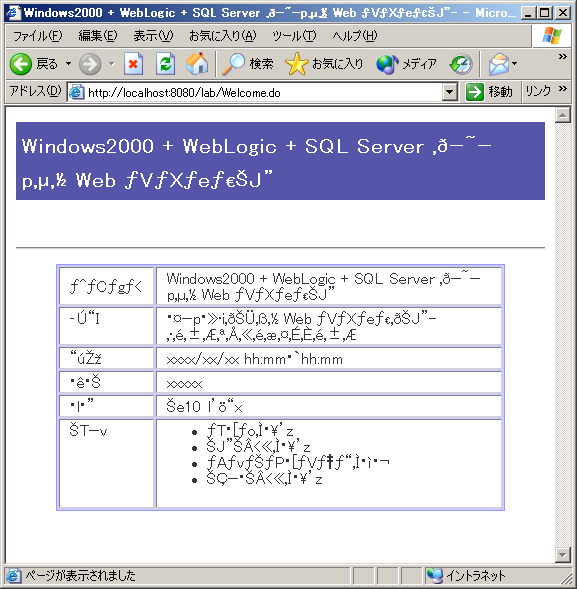
テストを再実行し通ることを確認するとともにブラウザで変わっていることを 確認します。

おっとっとテストは通りましたが日本語が化けていますね。これは Welcome.jsp に以下のディレクティブが足らないせいです。このように画面の表示はテストプ ログラムだけではテストしきれない部分がありますので残念ながら目視確認も必 要です。
下記を Welcome.jsp の先頭においてください。
<%@ page contentType="text/html; charset=Shift_JIS" %>

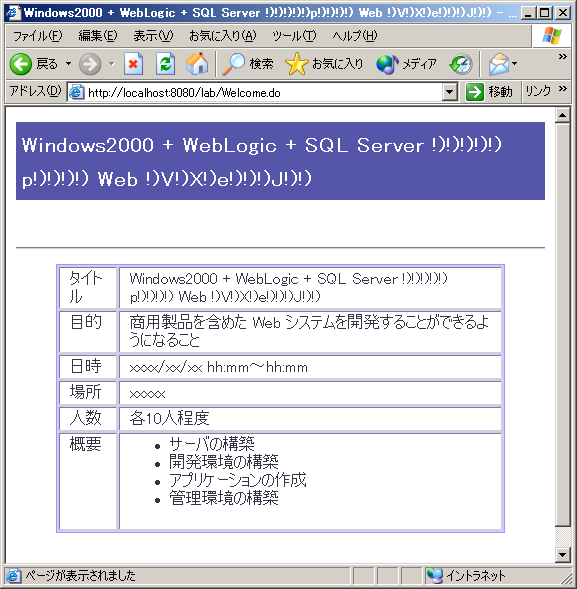
まだ文字化けしていますね。これは、リソースファイルに日本語が含まれいる せいです。リソースファイルでは日本語は Unicode 参照文字形式に変換されて いなければなりません。実は MessageResources.properties への書き換えは Eclipse ではなくテキストエディタを使ってしまっていましたので Unicode 参照文字形式へ変換されていなかったせいです。
これへの対処は Solar Plugin に付属しているプロパティエディタを使用しま す。これは保存時に Unicode 参照文字形式に変換してくれます。
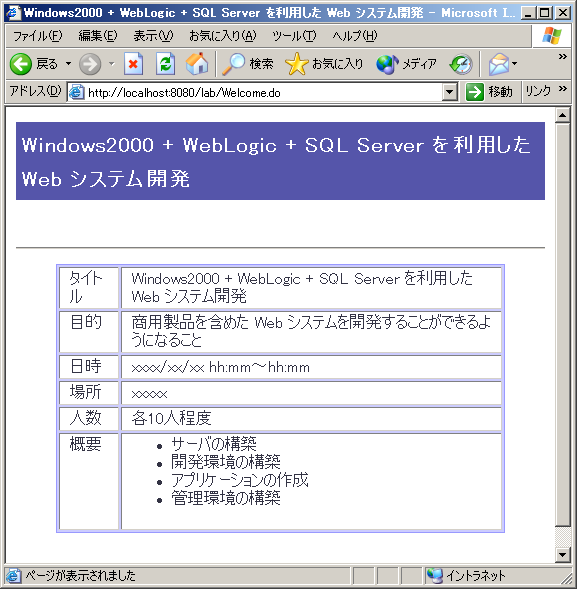
書き換えた後で再ビルドを行ってから表示させます。プロパティファイルを 書き換えたときは念のために Tomcat を再起動します。

うまく表示させることができました。
画面遷移図にしたがって Welcome ページに入力/更新画面へ遷移するリンクと メールアドレス入力画面に遷移するリンクを作成します。
まず仕様を列挙します、それにあわせてテストを作成します。
これらのテストを作成するためには Struts Action Servlet のクラス名 を決める必要があることに気がつきますので決定します。Action Servlet が なんであるかはここでは詳しく説明しませんが入力をもとに処理を行い、次の 画面名を返すクラスであると考えてください。画面遷移図でいう「参加申し込み」と 「更新・キャンセル」の部分にあたります。
| 種類 | Action Servlet パス |
| 参加申し込み | /Input.do |
| 更新・キャンセル | /Query.do |
もちろん、複数の画面をひとつの Action Servlet で対応することもできますが入力/更新画面と メールアドレス入力画面は入力項目が大幅に異なるので別々の Action Servlet を用意すること にします。
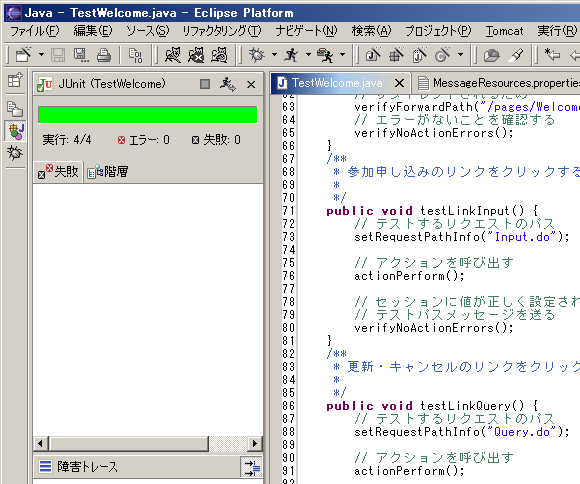
TestWelcome.java に以下のテストが追加されます。最終的には適切な画面名を返せた のかもテストする必要性があるでしょうが、この段階では Input.do と Query.do が作成 されていませんのでそのテストが省略して記述します。
/**
* 参加申し込みのリンクをクリックすると入力画面に遷移する
*
*/
public void testLinkInput() {
// テストするリクエストのパス
setRequestPathInfo("Input.do");
// アクションを呼び出す
actionPerform();
// ToDo: アクションの戻り値をチェックする
// セッションに値が正しく設定されているかチェックする
// テストパスメッセージを送る
verifyNoActionErrors();
}
/**
* 更新・キャンセルのリンクをクリックするとメールアドレス入力画面に遷移する
*
*/
public void testLinkQuery() {
// テストするリクエストのパス
setRequestPathInfo("Query.do");
// アクションを呼び出す
actionPerform();
// ToDo: アクションの戻り値をチェックする
// セッションに値が正しく設定されているかチェックする
// テストパスメッセージを送る
verifyNoActionErrors();
}
このテストを実行し、エラーになることを確認してから実装を始めます。
単純なリンクを Struts で表現するためには global-forwrds を使用します。 すでに welcome という名前で /Welcome.do という Action Servlet が定義されています これに習って Input.do と Query.do を定義します。
<global-forwards>
<!-- Default forward to "Welcome" action -->
<!-- Demonstrates using index.jsp to forward -->
<forward name="welcome" path="/Welcome.do"/>
<forward name="input" path="/Input.do"/>
<forward name="query" path="/Query.do"/>
</global-forwards>
そして対応するリンクを pages/Welcome.jsp に追加します。
pages/Welcome.jsp
<html:link forward="input"><font size="3">参加申し込み</font></html:link> (締め切り:yyyy/mm/dd)<br><br> <html:link forward="query"><font size="3">申し込み内容の更新・キャンセル</font></html:link><br><br>
Tomcat を再起動してテストを実行します。
Tomcat の再起動について
今後 struts-config.xml を書き換える機会は多い のですがそのたびに Tomcat を再起動して〜と書くのもくどくなるので何も書いてなくても Tomcat の再起動が実行してください。

画面を表示してみてリンクが表示されていることを確認してください。