設計
イントラ向けにトレーニングの申し込みを受け付けるアプリを作成してみます。
要求
- Visio を使って UML 図を作成します
- Java を使って WebApplication を作成します
- AP サーバは WebLogic Application Server 8.1 を使用します
- データベースは SQLServer 2000 を使用します
- クライアントは Web ブラウザとします
- ブラウザは IE6SP1 のみをテストします
シナリオとクラスの抽出
シナリオを想定します。
- 申し込み (Enroll)
- AさんはBさんの主催するコースに参加したいとおもいました。いくつかある日付から適当な日付のコースを選択しました。自分の名前、部門名、メールアドレスを入力して確認ボタンを押しました。入力内容を確認して申し込みボタンを押しました。申し込み内容をデータベースに登録しました。また、少ししたら内容がメールで送られてきました。同じものが主催者の B さんにも送られました。
- 修正 (Modify)
- Aさんは都合が悪くなったので日付を変えたいとおもいました。メールアドレスを入力して検索ボタンを押しました。Aさんの情報が表示されたのを確認して異なる日付のコースを選択して確認ボタンを押しました。入力内容を確認して修正ボタンを押しました。データベースを修正しました。また、少ししたら内容がメールで送られてきました。同じものが主催者の B さんにも送られました。
- キャンセル (Cancel)
- Aさんは都合が悪くなったので日付を変えたいとおもいましたが都合のいい日がなかったので申し込みを取り消したいと思いました。メールアドレスを入力して検索ボタンを押しました。Aさんの情報が表示されたのを確認して取り消しボタンを押しました。入力内容を確認して確認ボタンを押しました。データベースの内容を修正しました。また、少ししたら内容がメールで送られてきました。同じものが主催者の B さんにも送られました。
- 出欠確認 (Presense)
- Bさんは主催した日に開催しました。コースのリストから実施しているコースを選択して参加者のリストが表示されます。参加している人にチェックをいれて確認ボタンを押します。
このシナリオからオブジェクトを抽出します。オブジェクトからクラス候補を探します。
- Aさん、Bさん -> 社員
- 部門 -> 部門
- メールアドレス -> 社員
- コース -> コース
- 確認ボタン -> 登録
- 申し込みボタン -> 登録
- 修正ボタン -> 登録
- 取り消しボタン -> 登録
- データベース -> データベースアクセス
- メールの送信 -> メール送信
- 一覧表示 -> 管理
- 確認ボタン -> 管理
クラスを抽出してUML静的構造図を作成します。
できあがった UML 静的構造図(Visio2000)
ポイント
- 上位ユーザインターフェースの部分は ActionBeans にしました
- 下位はDBアクセスクラスにしました
- その間にエンティティとビジネスロジックが入ります
画面遷移図の作成
申し込み、修正、キャンセル、出欠確認など、必要な機能の流れを簡単に図にしておきます。
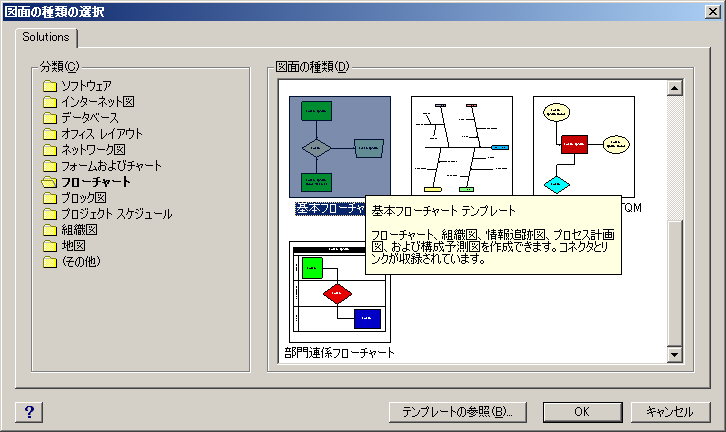
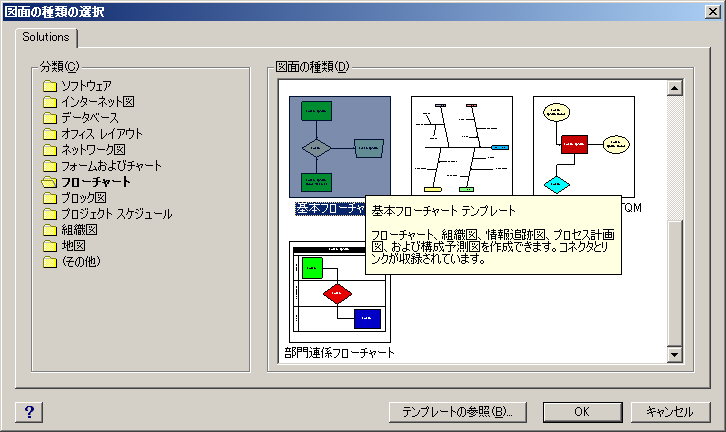
Visio で画面遷移図を書いてみます。
「ファイル->図面の種類の選択->フローチャート->基本フローチャート」を選択

背景の作成
枠線などの背景を作成します。今回は指定されたフォーマットがないので
適当に作成します。
ページ設定 (画面遷移図は横にした方が見やすいですよね)
| 印刷設定 | 用紙サイズ | A4 |
| 印刷の向き | 横 |
| ページプロパティ | 種類 | 背景 |
| 名前 | 背景 |
| レイアウトと経路 | スタイル | フローチャート |
| 方向 | 左から右へ |
画面遷移図の作図
「フローチャート->基本フローチャート」を使って作成しています。
単に「処理ステンシル」を動的コネクタでつないで、
コメントを「注釈ステンシル」でつけている程度です。
もう少し賢いやり方があるような気がしていますが・・・
ページ設定 (画面遷移図は横にした方が見やすいですよね)
| 印刷設定 | 用紙サイズ | A4 |
| 印刷の向き | 横 |
| ページプロパティ | 種類 | 前景 |
| 名前 | 画面遷移図 - 1 |
| レイアウトと経路 | スタイル | フローチャート |
| 方向 | 左から右へ |
できあがった画面遷移図(Visio2000)
関連リンク
Visio によるオブジェクト指向設計入門 第 5 回 : 実践アプリケーション開発チュートリアル 〜設計編〜
Return to TOP